Animierte Figur als Navigation.
Ein Hobbyprojekt: Der Web-Scroller, der gleichzeitig als Navigation dienen kann. Hintergrund: Die Neugestaltung meiner privaten Homepage [in dieser Form abgelöst seit Oktober 2002].
Wie man eine animierte Figura als Navigation umsetzt.
Ich hatte jede Menge Inhalt, aber keine Ahnung, wie ich das gescheit in eine Navigation umwandeln sollte. Irgendwann fiel mir dann ein, dass ich ja noch jede Menge alter Grafiken „auf Halde“ hatte, aus meiner Amiga-Zeit.
Also habe ich eine Scrollroutine programmiert, die einem Jump’n’Run der guten, alten Zeit stark ähnelt: Der Screen wird aus einzelnen Bausteinen aufgebaut („Tiles“), die dann gescrollt werden. Jedes Tile hat gewisse Eigenschaften (z.B.: „Tür“, „Boden“, „Hindernis“ usw.), die die Aktion der Figur entsprechend beeinflussen.
In dem Beispiel weiter unten bleibt die Figur automatisch vor einer Tür stehen. Ein Blick hinter die Kulissen.
Der Anfang: Grafikbausteine („Tiles“).
Die Tiles haben alle eine feste Größe. Hier sind es 32×32 Pixel – ein Relikt aus Amiga-Tagen. Natürlich sollten die Teile auch aneinander passen. Der gesamte „Navigations-Level“ besteht aus 8 Hintergrund-Teilen plus den Türen. Ich habe mich bei alten Spielegrafiken bedient, die ich Anfang der 1990er Jahre gepixelt hatte. Mit ihnen hätte ich viel mehr als diesen simplen Gang erstellen können.
Mit der Methode der „Kacheln“ bleiben die Dateigrößen überschaubar: Die Grafiken haben maximal 16 Farben, lassen sich also mit einer 4-Bit-Palette darstellen, und mit diesen 8 Kacheln kann ich einen (fast) endlos langen Navigations-„Level“ bauen, inklusive Verzweigungen in Unterbereiche, wenn man durch eine Tür tritt.
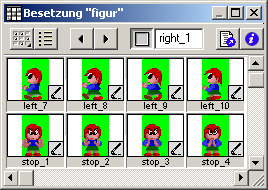
Die Figur.

Als nächstes kommt die Figur.
Was jetzt grün ist, wird später transparent. Das geht bei solchen Computergrafiken äußerst leicht und effizient, bereits in den 1980er Jahren konnte man eine „transparente Farbe“ definieren. Es musste nicht Grün sein, die Technik benötigt keine besonders auffällig Farbe, aber es machte es ein wenig einfacher bei der Erstellung. Die Animationsphasen werden, nachdem sie gepixelt wurden, in den Speicher geladen. Zu Zeiten des Speichermangels kam es immer darauf an, dass die Animationen möglichst sparsam ausfielen, d.h. so wenig Farben wie möglich verwenden, so wenig Animationsphasen wir möglich. Gleichzeitig sollten sie dennoch so flüssig wie möglich sein.
Daher wurden zum Beispiel links/ rechts Animationen in der Regel oft einfach durch den Programmcode gespiegelt, um sie nur einmal im Speicher vorhalten zu müssen.
Der Code.
Ohne Coding geht es nicht: Hier sieht man einen der wichtigsten Event-Handler: Der Screen wird 50mal in der Sekunde neu aufgebaut. Da keine Gegner oder Ähnliches verwaltet werden müssen, reicht es, den Screen zu scrollen und die Figur zu bewegen. Sie kann dafür auch immer fest in der Mitte stehen bleiben, ohne dass man einen Bereich definiert innerhalb dessen man gehen kann ohne zu scrollen.
Wie es dann in der Entwicklungsumgebung aussieht, kann man an den Bildern zumindest teilweise nachvollziehen. Ich habe den sichtbaren Ausschnitt weiter unten vergrößert. Man kann erkennen: Links und rechts wird der Bildschirm bereits „vorbereitet“. Ein Tile lappt immer über. Zur Zeit werden knapp 50 Kanäle durch die Tiles belegt. Das ist zwar eine einfache Lösung, aber suboptimal: Was macht man, wenn der Ausschnitt vergrößert wird oder Gegner erscheinen? Schüsse? Soll man immer knapp 200-300 Kanäle „auf Abruf“ bereithalten? Nein, natürlich nicht! Es wäre besser, aus allen Tiles ein neues Bild zu erstellen. Dadurch könnte man zwar Kanäle sparen, aber die Kollisionsverwaltung etc. würde erschwert. Das wollte ich mir in diesem Fall ersparen – hier war es nicht nötig. Das Ergebnis: In einem Tag waren die Routinen fertig. Man muss eben immer situationsbezogen abwägen.
Das Ergebnis.
Ein Ausschnitt aus der Entwicklungsumgebung. Man sieht links und rechts die Maskierungen, die später den sichtbaren Bereich an den Seiten ins Schwarze laufen ließen. Anklicken für eine vergrößerte Darstellung. So ungefähr hätte es „damals“, 1991, auf dem Amiga ausgesehen, wenn, ja wenn…
Die Grafiken entstanden übrigens mit Deluxe Paint II (oder III ?), ein Produkt von Electronic Arts. Ja, die stellten damals nicht nur Sportspiele her! Heute wird ja alles eingescannt, nachbearbeitet, 3D-modelliert… aber früher wurde alles „gepixelt“. Entwickelt wurde der Scroller mit Macromedia Director 8.0.
Früher hatte ich hier eine bedienbare Demo verlinkt, aber da das Shockwave-Plugin nicht mehr erhältlich ist, muss ein Screenrecording her, das ich auf die doppelte Größe skaliert habe.
Disclaimer:
Je nachdem wie man es im Browser anschaut, kann es nochmals skaliert werden, was im Endresultat etwas schwammig aussehen könnte. Das Original läuft mit 50 Bildern/s, und alle 4 Bilder wird zur nächsten Animationsphase geschaltet. Das Screenrecording geschah mit 30 Bildern/s, exportiert wurde der Film mit 25 Bildern/s – lange Rede, kurzer Sinn: Im Original sieht es flüssiger aus als im Video. Steuern konnte man die Figur mit Maus oder Tastatur.


















